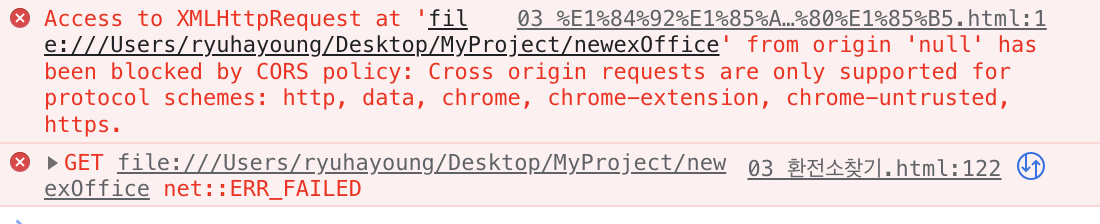
크롬에서 콘솔창을 열어서 내가 작성한 자바스크립트 구문이 잘 작동되는지 보려고 하는데,
이런 창이 떴다.
그래서 알아보던 중 최근에 크롬에서 보안성을 강화하기 위해 그렇다.. 등등의 이야기가 있었고,
아무튼 오류를 해결해야 작동여부를 확인할 수 있을 것 같았다.

3가지 정도의 방법이 있는데,
1. 크롬 브라우저를 open 하는 것(보안성을 포기하기는 싫어서 패스)
2. Web Server for Chrome을 크롬에서 추가하여 사용하는 법
(이것은 크롬 웹스토어에 있어서 추가만 해주면 되는데,
왜인지 나는 추가가 안 되어서 마지막 방법인 3번째를 이용하기로 했다)
3. 2번과 마찬가지로 크롬 웹스토어에서
'Allow CORS:Access-Control-Allow-Origin'과 'Moesif Orign & CORS Changer' 추가
3-1) Allow CORS: ACCess-Control-Allow-Origin 추가
일단 크롬 웹 스토어에 들어가서 입력을 직접 하던,
혹은 바로 구글에 위 프로그램을 직접 치던
들어가서 Chrome에 추가하는 파란 버튼을 누른다.

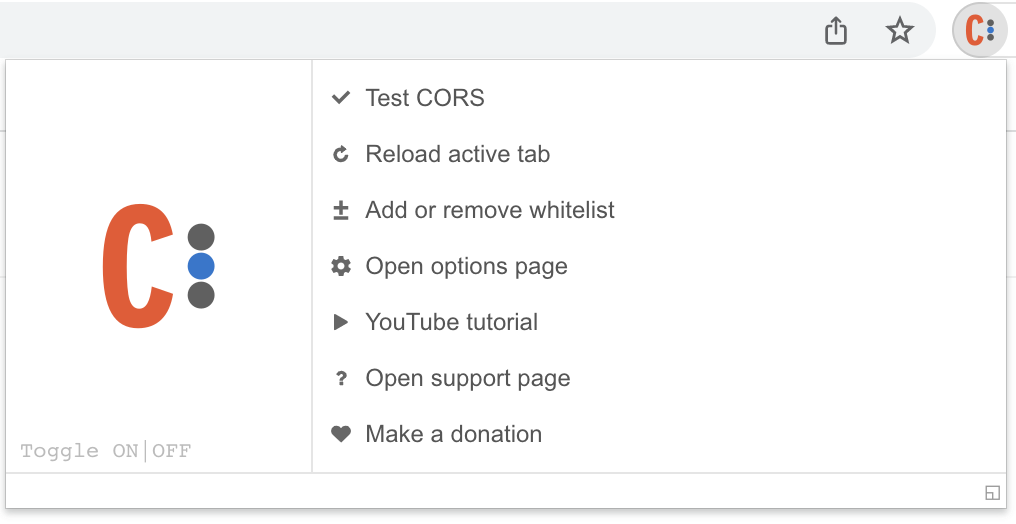
이후, 크롬 웹페이지 주소창 오른쪽에 있는 퍼즐모양을 클릭해서

C를 클릭해주면 위 프로그램이 기능을 하게 된다.(Toggle ON 상태로 바꿔주기)

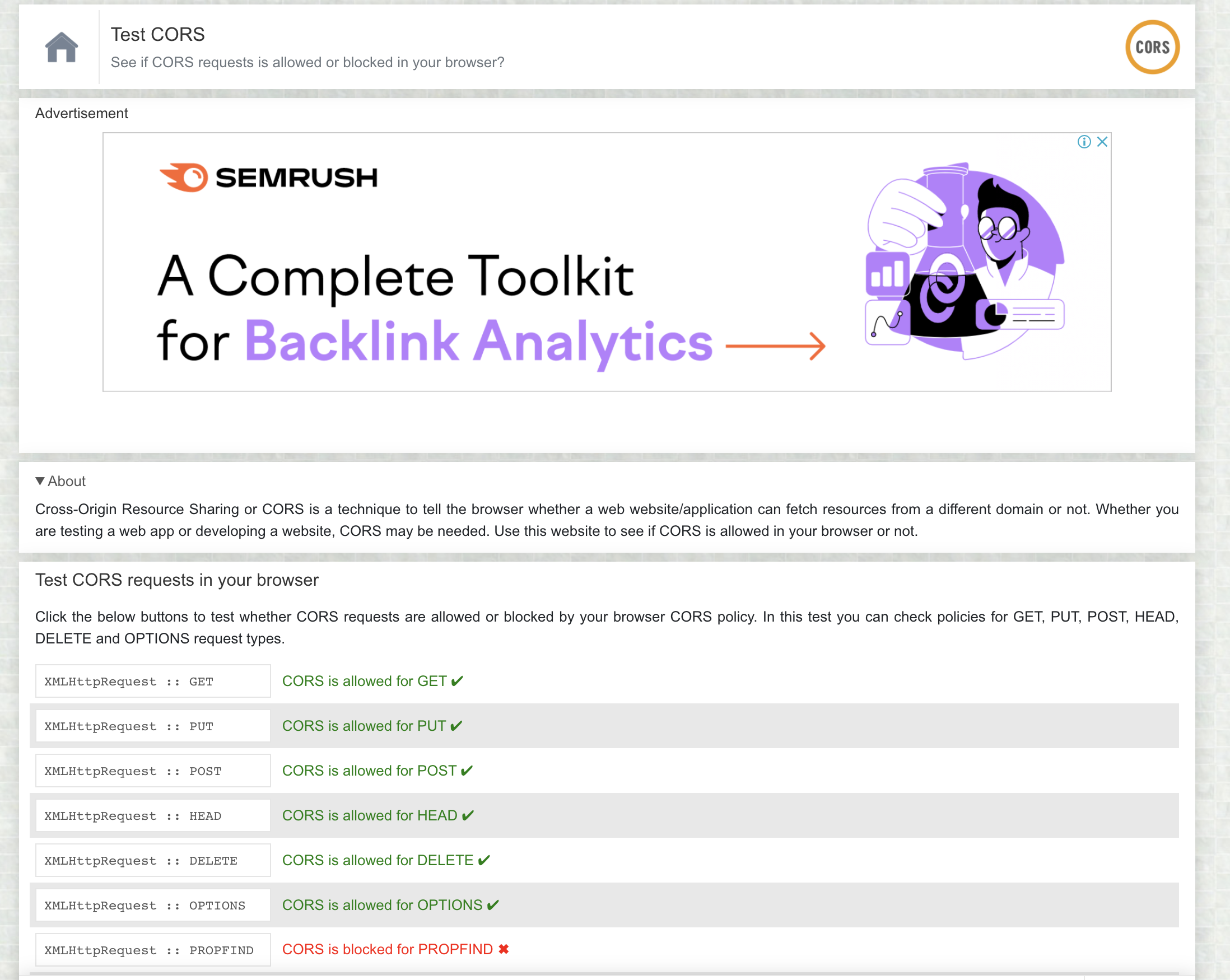
그리고 맨 위에 있는 'Test CORS'라는 버튼을 눌러주면 아래의 화면이 뜨게 되는데,

GET, PUT, POST 등의 기능이 allowed 된 것을 알 수 있다.
나는 굳이 PROPFIND 등 알지도 못하는 기능을 allow 할 필요는 없을 것 같아서
이쯤에서 만족했다.
3-2) Moesif Orign & CORS Changer 추가

프로그램을 추가하고
위에서와 마찬가지로 C오른쪽에 있는 2번째 아이콘을 클릭해서 on으로 활성화해주면 된다.

'02. Error' 카테고리의 다른 글
| [Cubrid/큐브리드] DB 실행 시 root 계정으로 접속해야 할 때 (0) | 2024.07.09 |
|---|---|
| [에러해결][오라클] ORA-00932: 일관성 없는 데이터 유형: DATE이(가) 필요하지만 CHAR임 (0) | 2024.06.20 |
| [Eclipse] 에러로그 없이 로고만 뜨고 실행되지 않을 때 (0) | 2024.06.20 |
| [에러해결] Java was started but returned exit code=13 (0) | 2024.06.20 |
| [에러해결] Name [DB명]은(는) 이 컨텍스트에 바인딩되지 않았습니다. (0) | 2024.06.19 |